”html设置最小宽度 滚动条“ 的搜索结果
支持移动端html5 可以控制滚动条样式,方便实用。 /* 1、showArrows:是否显示滚动箭头,模式是false; 2、maintainPosition:当滚动区重新初始化后,是否保持滚动条的原有位置,默认是true; 3、stickToBottom:...
这里以vue-cli初始化的项目为例:1. body,htmlhtml,body {height: 100%;width: 100%;}2. App.vue中#app {height: 100%;width: 100%;... // 设置的最小宽度,小于1024时,会出现滚动条min-height: 100%;bac...
div内容超出边界后怎样滑动,而且不显示滚动条?未超出边界是这样的:超出边界后:请问怎样才能在超出边界后不换行,变成可以左右滑动,而且不显示滚动条?网上查了一些办法, 说用一些第三方库,又没有简洁的实现...
列宽在所有表格元素之间保持不变,即使存在滚动条。 列标题可以调整大小,允许用户根据自己的喜好调整宽度。 补充可调整大小的标题是 x 轴滚动,它使用户能够将列放大到表格宽度边界之外。 还可以选择将最小列宽...
CSS宽度属性为单词width,宽度width包含了两个重要的属性:最大宽度属性max-width和最小宽度属性min-width。最大宽度属性(max-width)用来定义宽度显示的最大值,当拖动浏览器边框使其显示范围大于最大宽度的时候,...
该楼层疑似违规已被系统折叠隐藏此楼查看此楼以前一直用下面的css放在stylish里面,实现鼠标悬浮至滚动条处,显示滚动条,平时...theoldreader.com).)*"){/* 垂直滚动条http://bbs.kafan.cn/thread-1529981-1-1.html...
摘要前不久碰到一个需求,在宽度不固定下实现横线滚动,这里我用css来写,记录下来,供以后借鉴。 有时会忘记原理子元素的宽度大于父元素是,会出现滚动 overflow-x: scroll; 为水平滚动,overflow-y: scroll; 为...
大多数网站的窗口缩小后都有横向的,...}也无效根据页面中DIV的宽度,适当改变浏览器显示的宽度就能显示底部滚动条根据页面中DIV的宽度,适当改变浏览器显示的宽度就能显示底部滚动条不是一个DIV,而是整个HTML页面h...
移动端总宽度设置没问题啊,为什么在浏览器,和手机浏览器上运行,左右总会有滚动条啊
APIAPI说明clientWidth内联元素以及没有 CSS 样式...该属性包括内边距 padding,但不包括边框 border、外边距 margin 和垂直滚动条(如果有的话)。offsetWidthHTMLElement.offsetWidth 是一个只读属性,返回一个元素...
div 添加滚动条只需要指定overflow属性为auto即可,以下实例设置了 div 水平滚动条:实例365建站--学的不仅是技术,更是梦想!!!365建站--学的不仅是技术,更是梦想!!!365建站--学的不仅是技术,更是梦想!!!...
调整滚动条的宽度的JS代码: ...//设置滚动条的宽度document.all("dvBody").style.width=document.body.clientWidth-10;document.all("dvBody").style.height=document.body.clientHeight-document.all("d...
提供思路:在显示滚动条的地方显示一个“滚动条底层图片”,然后在“滚动条底层图片”的上方显示一个可以拖动的“滚动条图片”,并且在拖动滚动条图片时同时用js实现滚动页面即可。具体的定位做准确,就可以了。用dw...
该滚动条美化插件可以隐藏原生的滚动条,并生成用户自定义样式的滚动条。它的特点还有:轻量级,没有任何依赖,压缩后的版本仅9kb。性能高度优化。支持水平和垂直滚动条。支持嵌套滚动条。支持自定义事件。可以制作...
HTML基础知识——滚动条、字体、链接、调色
有些元素(例如 元素),即使没有执行任何代码也能自动地添加滚动条;但另外一些元素,则需要通过 CSS 的 overflow 属性进行设置才能滚动。以下是 4 个与滚动大小相关的属性。 scrollHeight:在没有滚动条的情况下,...
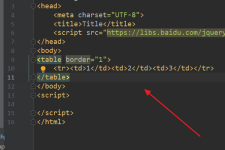
主要是给table放到一个div里去,然后再设置div显示滚动条 <!--div比table大小要小才会显示--> <div style="overflow-x: auto; overflow-y: auto; height: 100px; width:200px;"> <table id="table...
文字长度超出div宽度出现滚动条
推荐文章
- 敏感字识别算法基于JDK8 lambada表达式_敏感文本识别算法-程序员宅基地
- 华为鸿蒙系统(Huawei HarmonyOS)
- JS读取粘贴板内容-程序员宅基地
- Win10系统下软件UI显示不完整解决方案_用苹果设计的ui在win显示不明显-程序员宅基地
- HTTP方式在线访问Hadoop HDFS上的文件解决方案
- WordPress优化Google广告加载速度_wordpress 怎么做谷歌优化-程序员宅基地
- c# controls.add 控件的使用 ,间接引用还是值引用_this.controls.add-程序员宅基地
- 占位式插件化一Activity的跳转_activity跳转 插件-程序员宅基地
- PTA 剥洋葱(C语言 + 详细注释 + 代码超简单)_c语言pta怎么使用-程序员宅基地
- docker配置国内镜像源_docker国内镜像源-程序员宅基地